- ผู้เขียน Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- แก้ไขล่าสุด 2025-01-24 12:26.
ในบทช่วยสอนนี้ เราจะทำกราฟิกรังสีดวงอาทิตย์แบบย้อนยุค ซึ่งเหมาะสำหรับโปรเจ็กต์ที่ต้องการลุควินเทจและเพิ่มความสนใจในเบื้องหลัง เป็นกราฟิกที่ค่อนข้างง่ายในการสร้าง ซึ่งจะให้ฉันใช้เครื่องมือปากกา เพิ่มสี เลเยอร์ที่ซ้ำกัน จัดเรียงรูปร่าง และเพิ่มการไล่ระดับสี เราจะใช้ Photoshop CS6 แต่คุณอาจติดตามเวอร์ชันเก่าที่คุณคุ้นเคยได้
เพื่อเริ่มต้น เราจะเปิดตัว Photoshop คุณสามารถทำแบบเดียวกันได้จากนั้นทำตามขั้นตอนแต่ละขั้นตอนเพื่อปฏิบัติตาม
สร้างเอกสารใหม่

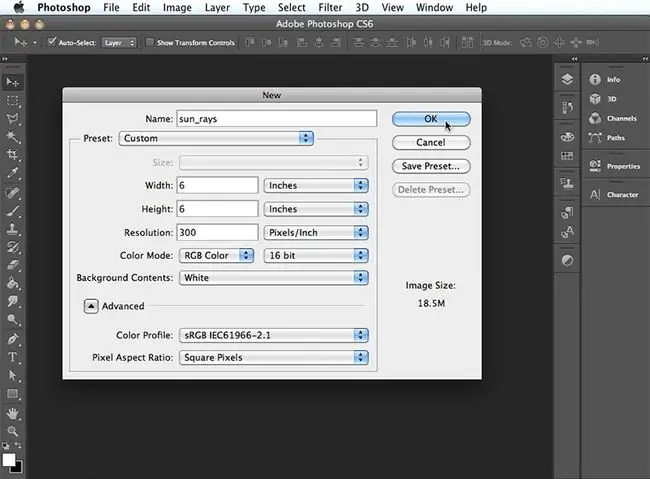
ในการสร้างเอกสารใหม่ ให้เลือก ไฟล์ > ใหม่ พิมพ์ชื่อ Sun Rays และกว้างและสูง 6 x 6 นิ้ว คงการตั้งค่าเริ่มต้นที่เหลือตามเดิม แล้วเลือก OK.
เพิ่มคำแนะนำ

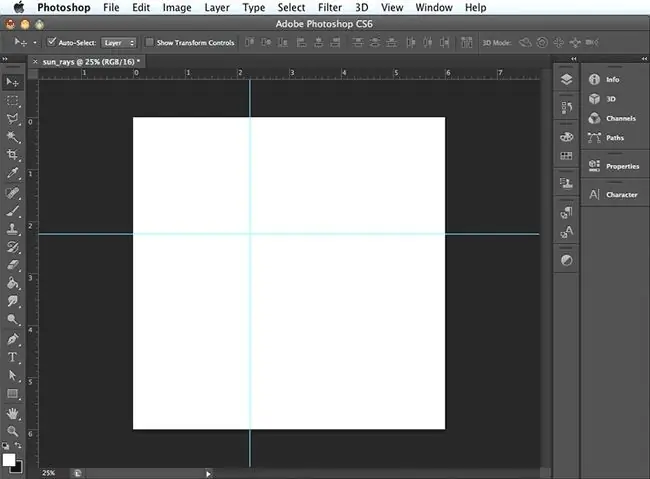
เลือก ดู > ผู้ปกครอง จากนั้นลากเส้นบอกแนวจากไม้บรรทัดด้านบนแล้ววางลง 2 1/4 นิ้วจากขอบด้านบนของผืนผ้าใบ ลากเส้นบอกแนวอีกอันจากไม้บรรทัดด้านข้างแล้ววาง 2 1/4 นิ้วจากขอบด้านซ้ายของผ้าใบ
สร้างสามเหลี่ยม

คุณสามารถเลือกเครื่องมือรูปหลายเหลี่ยมในแผงเครื่องมือ ระบุ 3 สำหรับจำนวนด้านในแถบตัวเลือกที่ด้านบน จากนั้นคลิกที่ผ้าใบแล้วลาก แต่นั่นจะทำให้สามเหลี่ยมมีความสม่ำเสมอเกินไป และเราอยากให้มันยาวกว่ากว้างกว่า เราจะทำให้สามเหลี่ยมของเราเป็นอย่างอื่น
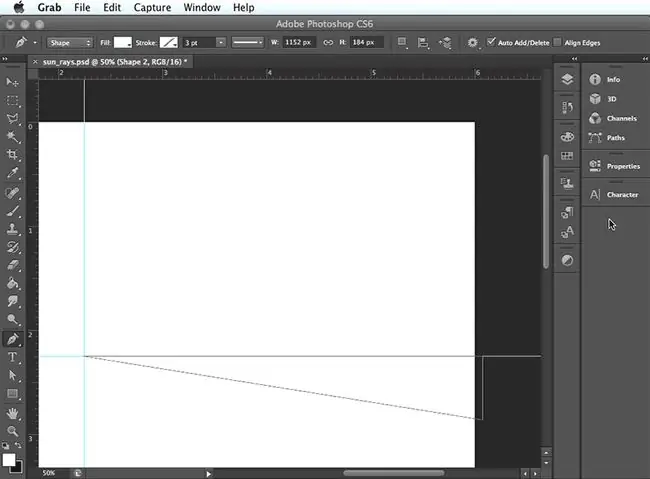
เลือก ดู > ซูมเข้า จากนั้นเลือกเครื่องมือ ปากกา ในแผง เครื่องมือ เลือกจุดที่เส้นบอกแนวทั้งสองของเราตัดกัน เลือกเส้นบอกแนวที่ขยายออกจากผืนผ้าใบ เลือกด้านล่างเล็กน้อย และเลือกจุดที่เส้นบอกแนวตัดกันอีกครั้งนี่จะทำให้คุณได้สามเหลี่ยมที่ดูเหมือนแสงอาทิตย์เพียงดวงเดียว
เพิ่มสี

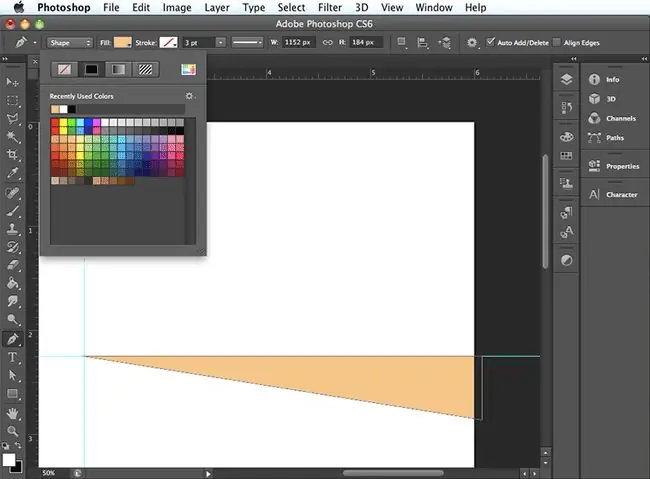
ในแถบตัวเลือก ให้เลือกลูกศรเล็กๆ ที่มุมของกล่อง Fill จากนั้นบนแถบสีพาสเทล เหลือง-ส้ม ซึ่งจะเติมสีนั้นให้สามเหลี่ยมโดยอัตโนมัติ จากนั้นเลือก ดู > ซูม ออก
เลเยอร์ซ้ำ

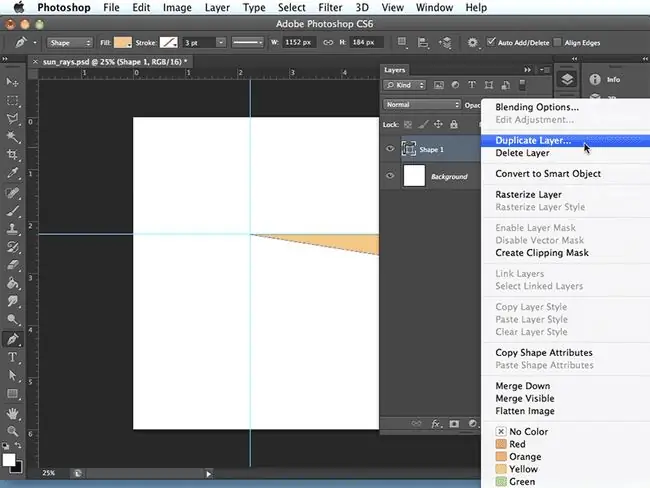
ในการเปิดแผงเลเยอร์ ให้เลือก หน้าต่าง > เลเยอร์ จากนั้นคลิกขวาที่เลเยอร์ รูปร่าง 1 ทางด้านขวาของเลเยอร์ และเลือก Duplicate Layer หน้าต่างจะปรากฏขึ้นเพื่อให้คุณสามารถเก็บชื่อเริ่มต้นของเลเยอร์ที่ซ้ำกันหรือเปลี่ยนชื่อได้ พิมพ์ Shape 2 เพื่อเปลี่ยนชื่อและเลือก OK
พลิกรูปร่าง

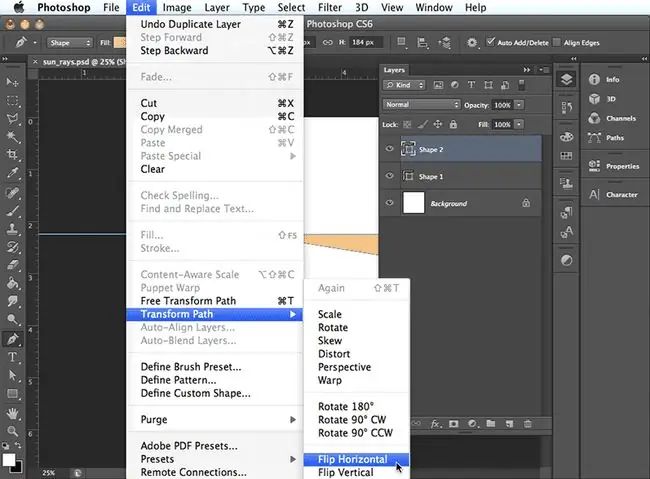
ด้วย รูปร่าง 2 ที่ไฮไลต์ในแผง Layers เลือก แก้ไข > Transform Path > Flip Horizontal.
ย้ายรูปร่าง

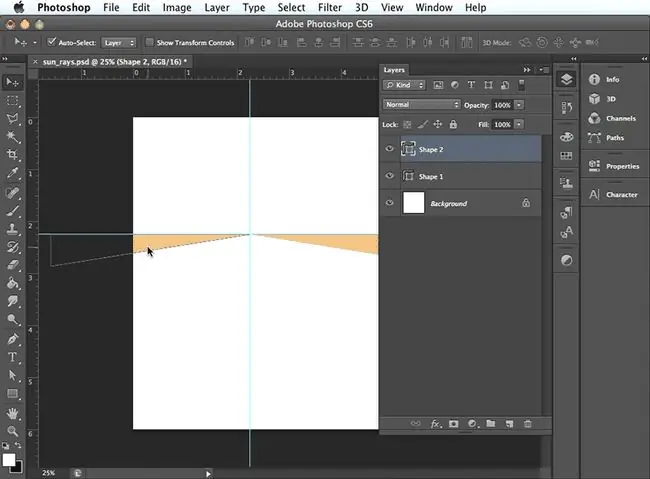
เลือกเครื่องมือ Move ในแผง Tools จากนั้นเลือกและลากรูปร่างที่พลิกไปทางซ้ายจนดูเหมือนสะท้อน อื่นๆ แบบกระจก
หมุนรูปร่าง

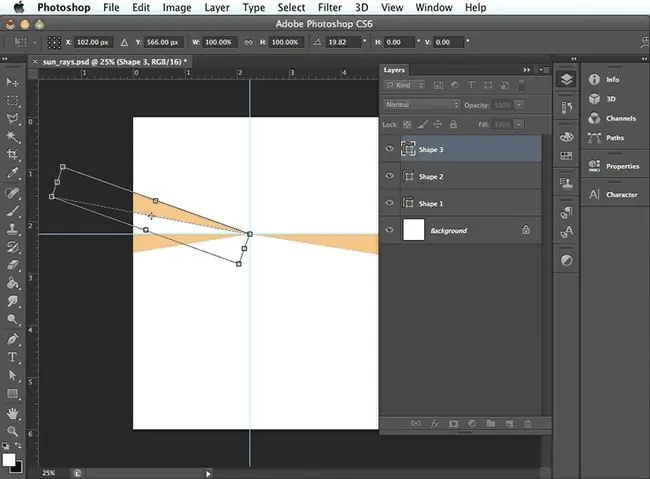
ทำซ้ำเลเยอร์เหมือนเดิม ตั้งชื่ออันนี้ว่า Shape 3 แล้วเลือก OK จากนั้นเลือก Edit > Transform Path > Rotate Select and ลากนอกกรอบขอบเพื่อหมุนรูปร่าง จากนั้นเลือกและลากภายในกล่องที่ล้อมรอบเพื่อจัดตำแหน่งรูปร่าง เมื่ออยู่ในตำแหน่งแล้วให้กดย้อนกลับ
อวกาศแยกจากกัน

เหมือนเมื่อก่อน ทำซ้ำเลเยอร์แล้วหมุนรูปร่าง จากนั้นทำซ้ำจนกว่าคุณจะมีรูปร่างมากพอที่จะเติมผ้าใบด้วยสามเหลี่ยมโดยเว้นที่ว่างระหว่างพวกมัน เนื่องจากระยะห่างไม่จำเป็นต้องสมบูรณ์แบบ เพียงแค่จับตาแต่ละข้างให้อยู่ในตำแหน่ง
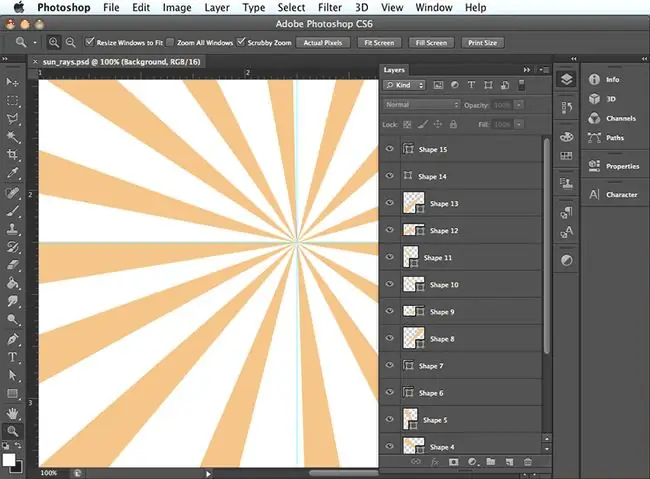
เพื่อให้แน่ใจว่าสามเหลี่ยมทั้งหมดอยู่ในตำแหน่งที่ควรจะเป็น ให้เลือกผ้าใบด้วยเครื่องมือ Zoom โดยที่เส้นบอกแนวทั้งสองตัดกัน หากรูปสามเหลี่ยมไม่อยู่ในตำแหน่ง ให้เลือกและลากด้วยเครื่องมือ Move เพื่อเปลี่ยนตำแหน่งรูปร่าง หากต้องการซูมกลับออก ให้เลือก ดู > พอดีกับหน้าจอ ปิดแผงเลเยอร์โดยเลือก หน้าต่าง > เลเยอร์
แปลงร่าง
เพราะว่าแสงแดดบางส่วนไม่ยื่นออกมาจากผ้าใบ ให้ยืดออก ในการดำเนินการดังกล่าว ให้เลือกสามเหลี่ยมที่สั้นเกินไป เลือก Edit > Free Transform Path คลิกและลากด้านข้างของกล่องขอบที่อยู่ใกล้กับขอบผ้าใบมากที่สุดจนสุด ที่ขอบ แล้วกด enter หรือ return ทำสิ่งนี้สำหรับแต่ละสามเหลี่ยมที่ต้องการขยาย
สร้างเลเยอร์ใหม่

เพราะคุณไม่จำเป็นต้องมีไกด์ของคุณอีกต่อไป เลือก ดู > เคลียร์ไกด์.
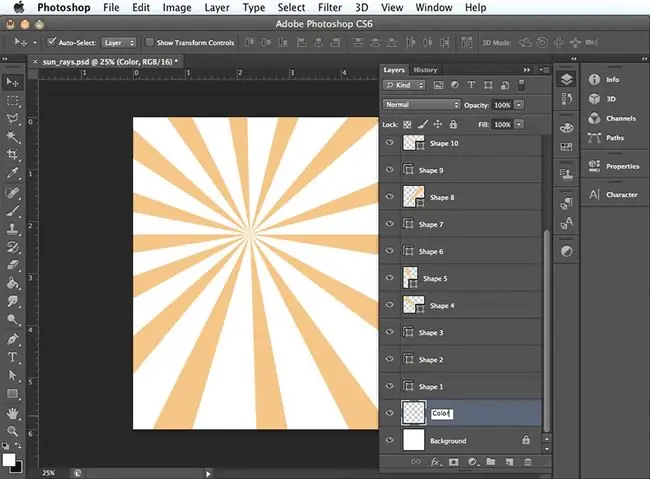
ตอนนี้คุณต้องสร้างเลเยอร์ใหม่ที่อยู่เหนือเลเยอร์พื้นหลังในแผงเลเยอร์ เนื่องจากเลเยอร์ใดก็ตามที่อยู่เหนือเลเยอร์อื่นในพาเนลเลเยอร์จะอยู่ด้านหน้าเลเยอร์นั้นบนผืนผ้าใบ และขั้นตอนต่อไปจะต้องใช้ การจัดการดังกล่าว ดังนั้นให้เลือกเลเยอร์ พื้นหลัง จากนั้นบนปุ่ม สร้างเลเยอร์ใหม่ จากนั้นดับเบิลคลิกที่ชื่อเลเยอร์ใหม่และพิมพ์ชื่อใหม่ สี
สร้างสี่เหลี่ยม

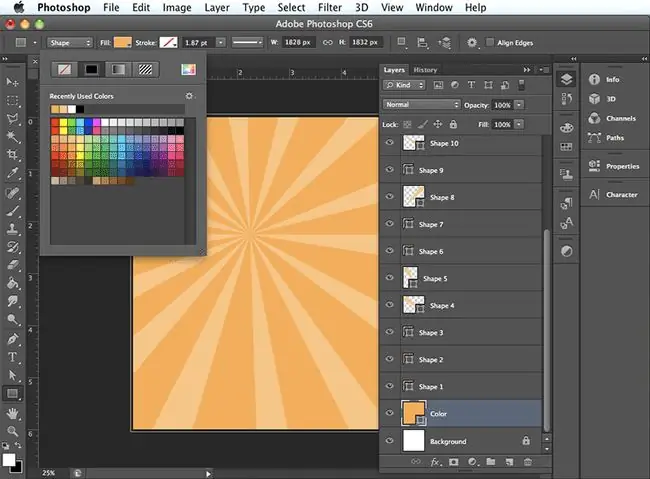
เพราะการออกแบบมีค่าคอนทราสต์มากเกินไป ให้คลุมสีขาวด้วยสีที่คล้ายกับสีเหลือง-ส้มพาสเทล ทำได้โดยการวาดสี่เหลี่ยมขนาดใหญ่ที่ครอบคลุมผ้าใบทั้งหมด เลือกเครื่องมือ Rectangle ในแผง Tools จากนั้นเลือกนอกผ้าใบใน มุมบนซ้ายแล้วลากไปด้านนอกผ้าใบที่ด้านล่างขวา ในแถบ Options ให้เลือกสีส้มอมเหลืองอ่อนๆ สำหรับการเติม เพราะมันมีค่าใกล้เคียงกับสีเหลืองอมส้มพาสเทล
ทำไล่ระดับสี

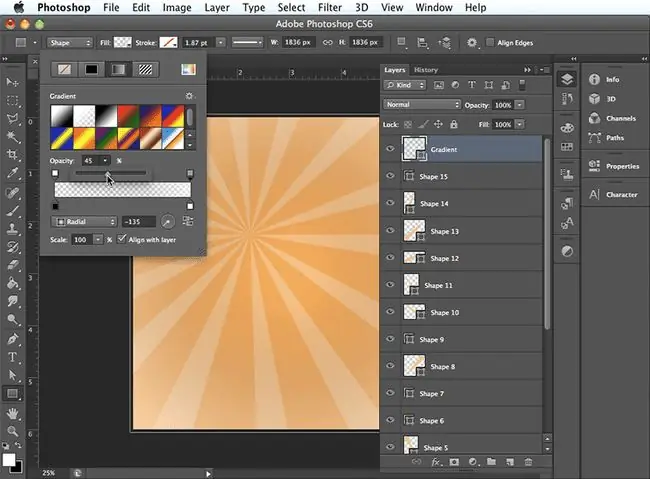
ในการสร้างการไล่ระดับสีที่อยู่เหนือสิ่งอื่นใด คุณต้องเลือกเลเยอร์ที่ด้านบนสุดในแผง Layers จากนั้นในแผง สร้าง เลเยอร์ใหม่ ปุ่ม นอกจากนี้ ให้ดับเบิลคลิกที่ชื่อของเลเยอร์ จากนั้นพิมพ์ Gradient ตอนนี้ ในการทำการไล่ระดับสี ให้ใช้เครื่องมือ Rectangle เพื่อสร้าง สี่เหลี่ยมที่วิ่งออกจากขอบผ้าใบ และเปลี่ยน Solid Color เติมเป็น Gradient ถัดไป เปลี่ยนรูปแบบของการไล่ระดับสีเป็น Radial และหมุนเป็น - 135 องศา เลือก Opacity Stop ทางด้านซ้ายสุดและเปลี่ยนความทึบเป็น 0 ซึ่งจะทำให้โปร่งใส จากนั้นเลือก Opacity Stop ที่ด้านขวาสุดแล้วเปลี่ยนความทึบเป็น 45 เพื่อให้เป็นแบบกึ่งโปร่งใส
เลือก ไฟล์ > บันทึก เสร็จแล้ว ตอนนี้คุณมีกราฟิกที่พร้อมใช้ในทุกโครงการที่ต้องการแสงแดด






