- ผู้เขียน Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- แก้ไขล่าสุด 2025-01-24 12:26.
ต้องรู้
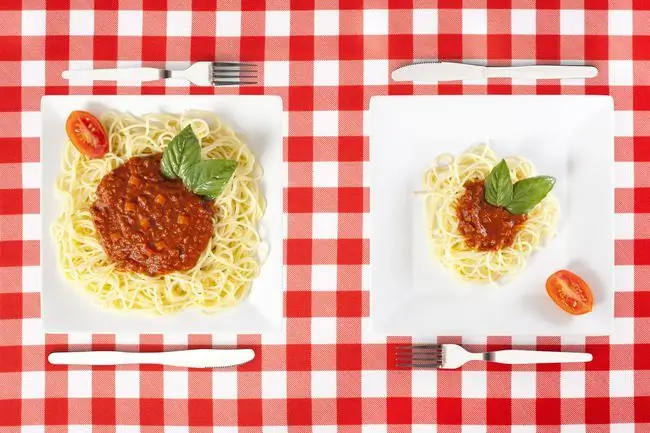
- ขนาด: วางสององค์ประกอบที่คล้ายกันไว้ติดกัน แต่ทำให้องค์ประกอบหนึ่งใหญ่กว่าอีกองค์ประกอบหนึ่ง ตัวใหญ่ดึงความสนใจ
- Value: ใช้ค่าแสงและความมืดที่มีสีเดียวกัน ยิ่งค่าห่างกัน ยิ่งคอนทราส
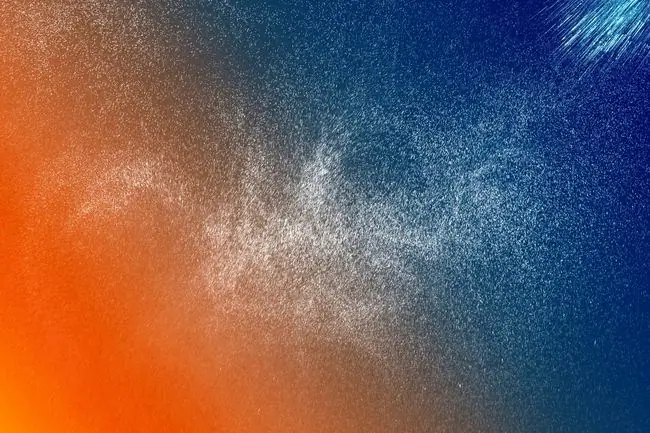
- สี: สองสีที่ตัดกันดึงความสนใจไปที่องค์ประกอบที่โดดเด่น
บทความนี้อธิบายวิธีต่างๆ ในการใช้คอนทราสต์เพื่อปรับปรุงการออกแบบกราฟิก
บรรทัดล่าง
ความเปรียบต่างคือหลักการออกแบบที่เกิดขึ้นเมื่อองค์ประกอบภาพสององค์ประกอบแตกต่างกันอย่างมาก ยิ่งความแตกต่างมาก ความเปรียบต่างยิ่งมากขึ้นความเปรียบต่างทำให้ข้อความของคุณชัดเจนโดยเน้นสิ่งที่สำคัญและชี้นำสายตาของผู้อ่าน ช่วยในการอ่านโดยทำให้ส่วนหัวของส่วนโดดเด่น และดึงดูดความสนใจของผู้อ่านด้วยการเพิ่มความน่าสนใจให้กับหน้า คุณสามารถสร้างคอนทราสต์ในขนาด ค่า สี ประเภท และองค์ประกอบอื่นๆ ได้
ขนาด
การวางสององค์ประกอบไว้ใกล้กันซึ่งคล้ายกันทุกประการ ยกเว้นขนาดเป็นวิธีหนึ่งที่จะนำมาซึ่งความเปรียบต่างของขนาด อาจเป็นรูปภาพขนาดใหญ่และขนาดเล็กหรือแบบอักษรขนาดใหญ่และขนาดเล็กเป็นต้น การเว้นพื้นที่สีขาวไว้รอบๆ วัตถุขนาดเล็กเป็นอีกวิธีหนึ่งในการลดขนาดคอนทราสต์

สายตาของผู้อ่านจะถูกดึงดูดไปยังรายการที่ใหญ่ขึ้นก่อน ดังนั้นให้ขยายวัตถุที่คุณต้องการเน้น
มูลค่า
ความสว่างหรือความมืดสัมพัทธ์ของสององค์ประกอบสามารถสร้างความแตกต่างในมูลค่าได้ ไม่ว่าจะใช้เฉดสีเทาหรือสีอ่อนและเฉดสีเดียว ยิ่งค่าห่างกันมาก คอนทราสต์ยิ่งมากขึ้น

คุณสามารถใช้องค์ประกอบที่ตัดกันมากกว่าหนึ่งรายการร่วมกัน ตัวอย่างเช่น ข้อความสีขาวขนาดใหญ่บนพื้นหลังสีดำ ตามด้วยข้อความสีเทาบนพื้นหลังเดียวกันจะรวมค่าและขนาดเข้าด้วยกัน
สี
ใช้สีที่กลมกลืน เสริมกัน และตรงข้ามกันเพื่อสร้างคอนทราสต์ เมื่อคุณคอนทราสต์สี ให้ระมัดระวังกับค่า สีที่กลมกลืนกัน (สีที่อยู่ติดกันในวงล้อสี) อาจดูจางหายไปหากค่าระหว่างสีทั้งสองนั้นไม่ต่างกันมากพอ

พิจารณาผลกระทบต่อผู้ชมเมื่อพิจารณาคู่สีที่ตัดกัน ตัวอย่างเช่น คอนทราสต์สีแดงสดและสีน้ำเงินสดใส แต่อาจทำให้ปวดตาเมื่อดูด้วยกัน
ประเภท
ใช้ขนาด ค่า และสีเพื่อสร้างรูปแบบการพิมพ์ที่ตัดกัน ทำให้คำบางคำโดดเด่นยิ่งขึ้นโดยใช้การกระทำอย่างใดอย่างหนึ่งต่อไปนี้:
- เพิ่มตัวหนาหรือตัวเอียง
- ผสมสายใหญ่กับสายเล็ก
- รวม serif กับประเภท sans serif (ไม่ใช่ serif)
- กำหนดส่วนของข้อความด้วยสีที่ตัดกันหรือค่าต่างๆ
- เปลี่ยนประเภทการจัดตำแหน่งหรือระยะห่าง
- ใช้รูปแบบเสริมแต่รูปแบบที่แตกต่างกัน

การใช้ตัวอักษรอย่างมีกลยุทธ์ในการออกแบบของคุณคือศิลปะในตัวเอง เรียนรู้หลักการของการรวมแบบอักษร เช่น จำกัดจำนวนประเภทให้เหลือเพียงสองหรือสามประเภท
องค์ประกอบที่ตัดกันอื่นๆ
องค์ประกอบอื่นๆ ที่สร้างคอนทราสต์ ได้แก่ พื้นผิว รูปร่าง การจัดตำแหน่ง ทิศทาง และการเคลื่อนไหว กุญแจสำคัญคือการใช้ความแตกต่างอย่างมาก การเปลี่ยนแปลงขนาดฟอนต์ที่แทบจะสังเกตไม่เห็นหรือสีที่มีค่าใกล้เคียงกันเกินไปอาจดูเหมือนเป็นความผิดพลาดแทนที่จะพยายามเน้นหรือสนใจ

ใช้จินตนาการของคุณเพื่อหาแนวทางเพิ่มเติมในการใช้คอนทราสต์ ตัวอย่างเช่น:
- เพื่อชดเชยข้อความในคอลัมน์สูงและแคบ รวมรูปภาพที่กว้างหรือมีรูปร่างไม่สม่ำเสมอ
- ในชุดภาพนิ่ง ให้เพิ่มหนึ่งภาพที่แสดงการเคลื่อนไหว
- สร้างองค์ประกอบหนึ่งของรูปภาพขาวดำโดยเพิ่มสีสันเข้าไป
คอนทราสต์เกินได้ หากทุกสิ่งทุกอย่างแตกต่างอย่างมากกับทุกสิ่งทุกอย่าง คุณจะจบลงด้วยองค์ประกอบที่แข่งขันกัน ซึ่งทำให้ผู้อ่านสับสน แทนที่จะช่วย ดังนั้น โปรดใช้ความระมัดระวังว่าคุณใช้คอนทราสต์อย่างไร

