- ผู้เขียน Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- แก้ไขล่าสุด 2025-01-24 12:26.
กราฟิกดีไซเนอร์ใช้โมเดลต่างๆ ในการวัดและอธิบายสี ขึ้นอยู่กับสื่อ ผู้ที่ออกแบบสำหรับการดูบนหน้าจอเช่นคอมพิวเตอร์และโทรทัศน์อาศัย RGB (แดง เขียว น้ำเงิน)
พื้นฐานโมเดลสี RGB
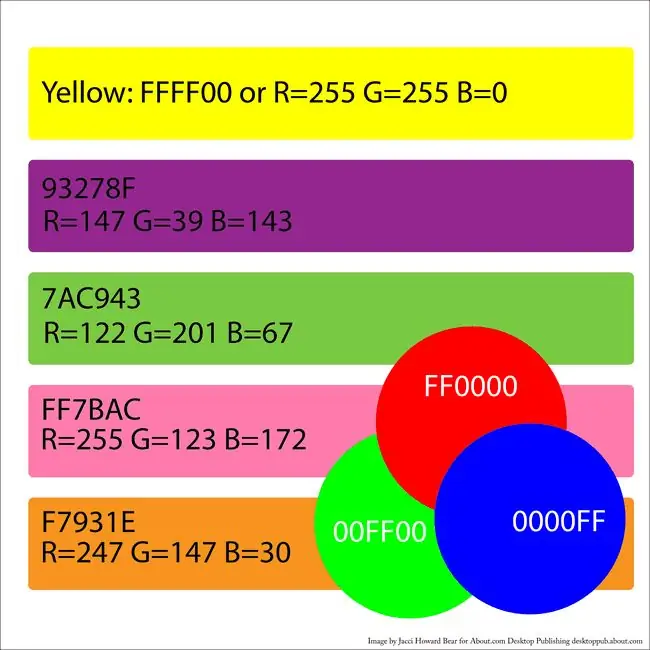
โมเดลสี RGB ขึ้นอยู่กับทฤษฎีที่ว่าสีที่มองเห็นได้ทั้งหมดสามารถสร้างได้โดยใช้สีแดง สีเขียว และสีน้ำเงิน สีเหล่านี้เรียกว่าสารเติมแต่งหลักเพราะเมื่อรวมกันในปริมาณที่เท่ากันจะทำให้เกิดสีขาว เมื่อนำสองหรือสามสีมารวมกันในปริมาณที่ต่างกัน จะเกิดสีอื่นขึ้น
ตัวอย่างเช่น การรวมสีแดงและสีเขียวในปริมาณที่เท่ากันจะสร้างสีเหลือง สีเขียวและสีน้ำเงินสร้างสีฟ้า และสีแดงและสีน้ำเงินสร้างสีม่วงแดง สูตรเฉพาะเหล่านี้สร้างสี CMYK (ฟ้า ม่วงแดง เหลือง ดำ) ที่ใช้ในการพิมพ์
เปลี่ยนปริมาณของสีแดง สีเขียว และสีน้ำเงิน คุณสามารถสร้างสีต่างๆ ได้ไม่รู้จบ เมื่อสีหลักเหล่านี้ไม่มี คุณจะได้สีดำ

สี RGB จะแสดงเป็นชุดของตัวเลขสามตัวที่เรียกว่าแฝดสามฐานสิบหก แต่ละตัวเลขจะสอดคล้องกับค่าสีแดง สีเขียว หรือสีน้ำเงินตามลำดับ ตั้งแต่ 0 ถึง 255 ตัวอย่างเช่น rgb(255, 255, 255) จะให้สีขาว
สี RGB ในการออกแบบกราฟิก
หน้าจอที่คุณกำลังอ่านบทความนี้ใช้สีเสริมเพื่อแสดงรูปภาพและข้อความที่ออกแบบในโมเดล RGB นั่นคือเหตุผลที่จอภาพของคุณอนุญาตให้คุณปรับเฉพาะสีแดง สีเขียว และสีน้ำเงิน และตัวปรับเทียบสีของจอภาพของคุณจะวัดหน้าจอทั้งสามสีเช่นกัน
อย่างไรก็ตาม หากคุณกำลังออกแบบงานพิมพ์ คุณจะใช้โมเดลสี CMYK เมื่อออกแบบโครงการที่จะดูทั้งบนหน้าจอและในการพิมพ์ คุณจะต้องแปลงสำเนาพิมพ์เป็น CMYK
ในฐานะนักออกแบบ คุณน่าจะสร้างไฟล์จำนวนมากสำหรับสื่อต่างๆ ดังนั้นการจัดระเบียบจึงเป็นเรื่องสำคัญ ด้วยเหตุนี้ ให้เพิ่มตัวบ่งชี้เช่น "-CMYK" และ "-RBG" ให้กับชื่อไฟล์ของคุณและจัดระเบียบโฟลเดอร์ให้เป็นระเบียบ สิ่งนี้จะทำให้งานของคุณง่ายขึ้นมากเมื่อคุณต้องการค้นหาไฟล์เฉพาะสำหรับลูกค้าของคุณ
ประเภทของพื้นที่ทำงานสี RGB
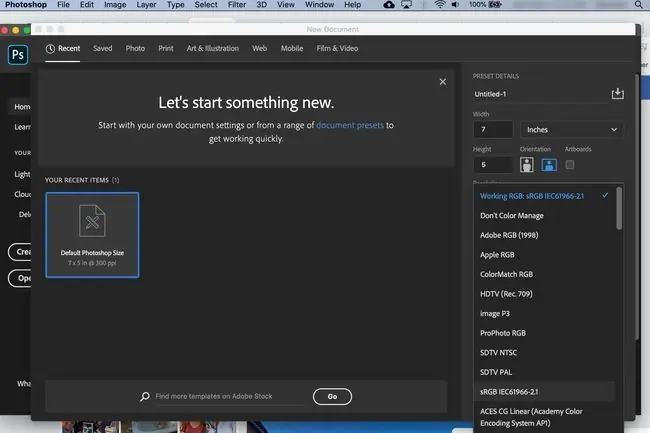
ภายในโมเดล RGB จะมีช่องว่างสีต่างๆ ที่เรียกว่า working spaces สองประเภทที่ใช้กันมากที่สุดคือ sRGB และ Adobe RGB เมื่อทำงานในโปรแกรมซอฟต์แวร์กราฟิก เช่น Adobe Photoshop หรือ Illustrator คุณสามารถเลือกการตั้งค่าที่จะใช้งานได้

- sRGB: ดีที่สุดเมื่อออกแบบเว็บไซต์ แอพ และสื่อดิจิทัลอื่นๆ
- Adobe RGB: มีสีให้เลือกมากขึ้นซึ่งไม่มีอยู่ในพื้นที่ sRGB ดังนั้นจึงดีกว่าสำหรับการพิมพ์และสำหรับภาพถ่ายที่ถ่ายด้วยกล้องระดับไฮเอนด์
ภาพ Adobe RGB อาจมีปัญหาบนเว็บไซต์ รูปภาพอาจดูน่าทึ่งในซอฟต์แวร์ของคุณแต่ดูน่าเบื่อบนหน้าเว็บ บ่อยครั้งสิ่งนี้ส่งผลกระทบต่อส้มและสีแดงมากที่สุด ในการแก้ไขปัญหานี้ เพียงแปลงรูปภาพเป็น sRGB ใน Photoshop และบันทึกสำเนาที่กำหนดไว้สำหรับการใช้งานเว็บ






