- ผู้เขียน Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- แก้ไขล่าสุด 2025-01-24 12:26.
ต้องรู้
- ในเบราว์เซอร์หลักๆ ส่วนใหญ่ คุณสามารถเข้าถึงซอร์สโค้ดของไซต์ได้โดยกด Ctrl+ U ใน Windows
- สำหรับ Mac กด Cmd+ Option+ U ภายในเบราว์เซอร์หลักส่วนใหญ่หรือ Cmd+ U ใน Firefox
- บน Android ใช้ view-source: ปรับแต่ง URL เพื่อดูซอร์สโค้ด ไม่รองรับใน Safari สำหรับ iOS
แม้ว่าเว็บเบราว์เซอร์จะตีความไฟล์ Hypertext Markup Language และ Cascading Style Sheets ที่ทำให้เว็บปรากฏตามที่เป็นอยู่ ฮ็อตคีย์หรือ URL tweak บังคับให้เบราว์เซอร์แสดงซอร์สโค้ดของหน้านั้นในแท็บหรือหน้าต่างใหม่แม้ว่าคนส่วนใหญ่แทบไม่ต้องตรวจสอบซอร์สโค้ด แต่นักพัฒนาใช้มุมมองนี้เพื่อแก้ไขปัญหาความไม่สอดคล้องของเลย์เอาต์หรือเพื่อแก้ไขจุดบกพร่องบนเว็บไซต์
วิธีดูแหล่งที่มาในเบราว์เซอร์เดสก์ท็อป
สำหรับเบราว์เซอร์เดสก์ท็อปหลักทั้งหมด - Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi-press Ctrl+U เพื่อเปิดแท็บใหม่ที่แสดง HTML ดิบของ หน้าที่คุณอยู่ สำหรับ Mac ให้กด Cmd+Option+U หรือ Cmd+U ใน Firefox

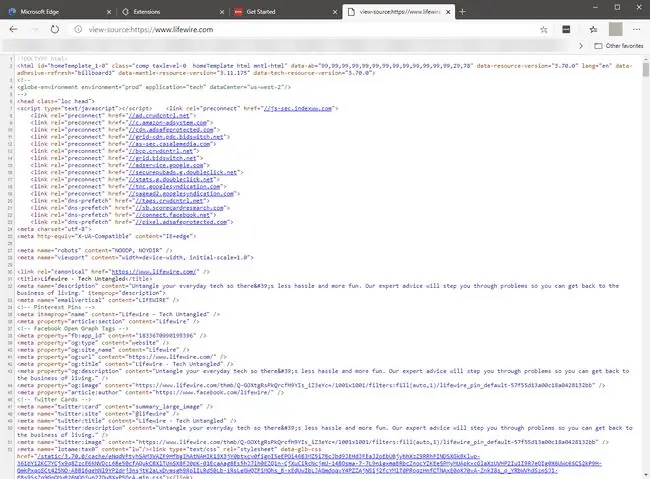
หรือ เบราว์เซอร์เดสก์ท็อปทั้งหมดรองรับการปรับแต่งเฉพาะ URL ใส่ข้อความ view-source: ข้างหน้า URL เพื่อเปิดหน้าในโหมดแหล่งที่มา ตัวอย่างเช่น พิมพ์ view-source:https://www.lifewire.com เพื่อดูซอร์สโค้ดหลังหน้า Landing Page หลักของ Lifewire
ชอบเมาส์หรือต้องการปรับแต่ง HTML ทันที? เบราว์เซอร์หลักทั้งหมดรองรับคำสั่ง View Source ที่ใดที่หนึ่งภายในโครงสร้างเมนู และยังรองรับโหมดนักพัฒนาซอฟต์แวร์ (ตั้งชื่อสิ่งต่าง ๆ และเปิดตัวด้วยวิธีต่าง ๆ) ที่อนุญาตให้ปรับแต่งวิธีการตามเวลาจริง หน้าจะดำเนินการตามการเปลี่ยนแปลงที่คุณทำในส่วนต่อประสานนักพัฒนา
วิธีดูที่มาบนเบราว์เซอร์มือถือเริ่มต้น
เบราว์เซอร์ Android ในสต็อกอนุญาตให้ view-source: ปรับแต่ง URL อย่างไรก็ตาม บน iOS แอป Safari ในสต็อกไม่รองรับคุณสมบัตินี้ บนแพลตฟอร์มของ Apple คุณจะต้องเปิดเบราว์เซอร์อื่นหรือแอปดูซอร์สโค้ดจาก App Store
เบราว์เซอร์มือถือแต่ละเครื่องที่คุณติดตั้งจาก App Store ของแพลตฟอร์มทำงานแตกต่างกัน ศึกษาเอกสารประกอบของเบราว์เซอร์สำหรับขั้นตอนเฉพาะ

