- ผู้เขียน Abigail Brown [email protected].
- Public 2024-01-31 08:42.
- แก้ไขล่าสุด 2025-01-24 12:26.
ต้องรู้
- สร้างภาพประกอบและทำซ้ำ ทำการเปลี่ยนแปลงหนึ่ง แปลงทั้งสองเป็นสัญลักษณ์ สร้างสถานะที่สอง ดูตัวอย่างภาพเคลื่อนไหว
- เปลี่ยนระยะเวลาของทั้งสองสถานะ บันทึกไฟล์เป็น-g.webp" />
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้การใช้ Fireworks CS6 เพื่อสร้าง-g.webp
วิธีทำ-g.webp" />
โปรดทราบว่า Adobe ไม่ได้ให้บริการ Fireworks CC เป็นส่วนหนึ่งของ Creative Cloud อีกต่อไป หากคุณกำลังมองหาดอกไม้ไฟ สามารถพบได้ในส่วนค้นหาแอปเพิ่มเติมของ Creative Cloud เมื่อ Adobe ประกาศว่าจะไม่รองรับหรืออัปเดตแอปพลิเคชันอีกต่อไป คุณสามารถสันนิษฐานได้ว่ามันเป็นเพียงเรื่องของเวลาก่อนที่แอปพลิเคชันจะหายไป
สร้างเอกสารใหม่
ขั้นแรก คุณจะต้องสร้างเอกสารใหม่โดยเลือก ไฟล์ > ใหม่ กำหนดความกว้างและความสูง 400 x 400 พิกเซล และความละเอียด 72 พิกเซลต่อนิ้ว เลือกสีผ้าใบสีขาว และ คลิกตกลง
ถัดไป เลือก ไฟล์ > บันทึก ตั้งชื่อไฟล์ไก่งวงด้วยนามสกุล-p.webp" />คลิกบันทึก

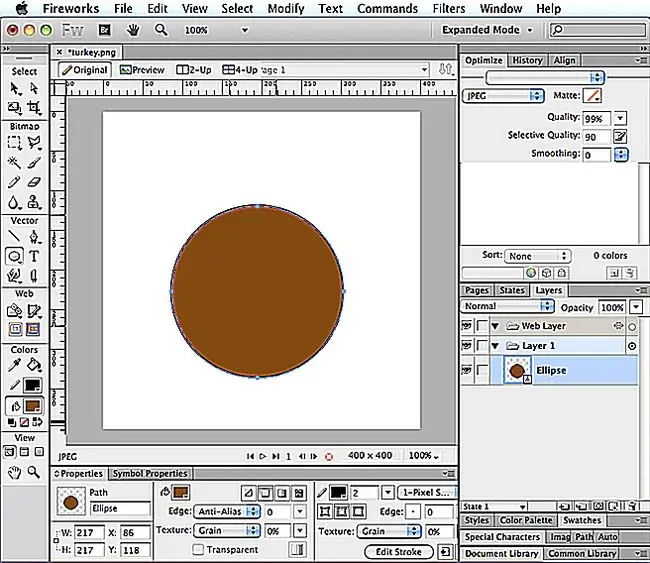
วาดวงกลม
ในแผงเครื่องมือ ให้คลิกที่กล่องสี Stroke แล้วเลือกสีดำ จากนั้นในกล่องสีเติม แล้วเลือกแถบสีสีน้ำตาลหรือพิมพ์ในช่องค่าเลขฐานสิบหก 8C4600
ในแผงคุณสมบัติ กำหนดความกว้างของเส้นขีด 2 พิกเซล จากนั้นเลือกเครื่องมือวงรีในแผงเครื่องมือ ซึ่งสามารถพบได้โดยคลิกที่ลูกศรเล็กๆ ถัดจากเครื่องมือสี่เหลี่ยมผืนผ้าหรือเครื่องมือรูปร่างอื่นๆ ที่มองเห็นได้ ขณะกดปุ่ม Shift ค้างไว้ ให้คลิกและลากเพื่อสร้างวงกลมขนาดใหญ่ (การใช้กะทำให้มั่นใจว่าวงกลมจะกลมสมบูรณ์)

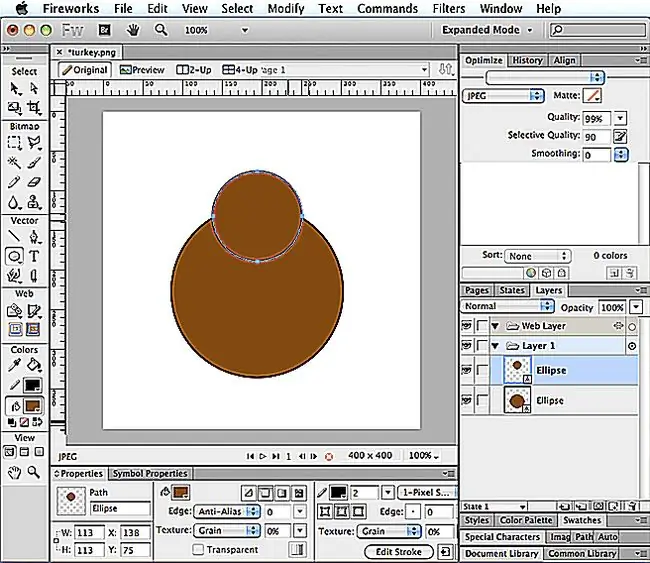
วาดวงอื่น
อีกครั้ง กดปุ่ม shift ค้างไว้ในขณะที่คุณวาดวงกลมอีกวง โดยตั้งใจว่าวงกลมนี้จะเล็กกว่าวงกลมสุดท้าย
ด้วยเครื่องมือตัวชี้ ให้คลิกและลากวงกลมเล็กๆ เข้าที่ คุณต้องการให้ซ้อนทับด้านบนของวงกลมขนาดใหญ่ดังที่แสดง

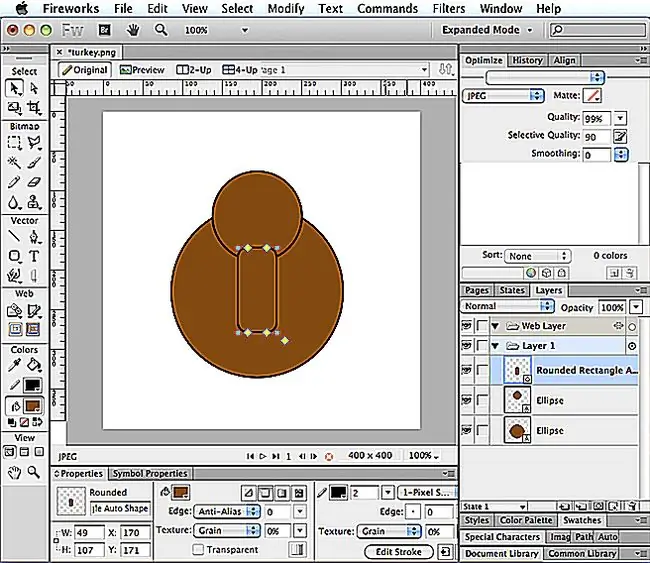
วาดสี่เหลี่ยมมุมมน
ด้วยเครื่องมือ Rounded Rectangle วาดรูปสี่เหลี่ยมผืนผ้า ด้วยเครื่องมือตัวชี้ ให้ย้ายเข้าที่ คุณต้องการให้มันอยู่ตรงกลางและเหลื่อมกันเล็กน้อยที่ด้านล่างของวงกลมเล็กๆ

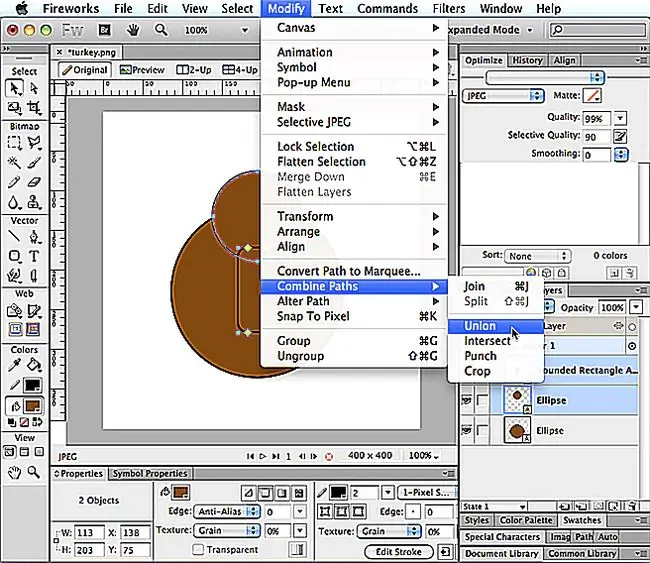
เส้นทางรวม
กดแป้น shift ค้างไว้ในขณะที่คุณคลิกที่วงกลมเล็กๆ แล้วคลิกสี่เหลี่ยมมน นี่จะเลือกรูปร่างทั้งสอง จากนั้นเลือก แก้ไข เส้นทางรวม > Union.

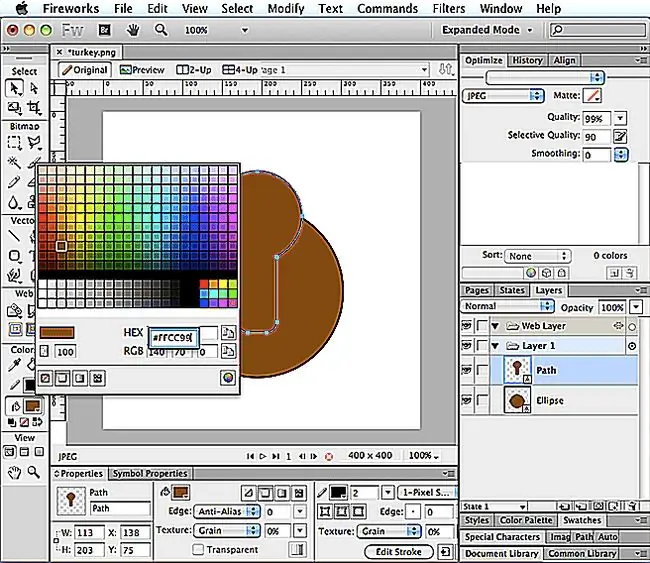
เปลี่ยนสี
ในแผงเครื่องมือ ให้คลิกที่ช่องเติม และเลือกตัวอย่างครีม หรือพิมพ์ FFCC99 ในช่องค่าฐานสิบหก จากนั้นกด return

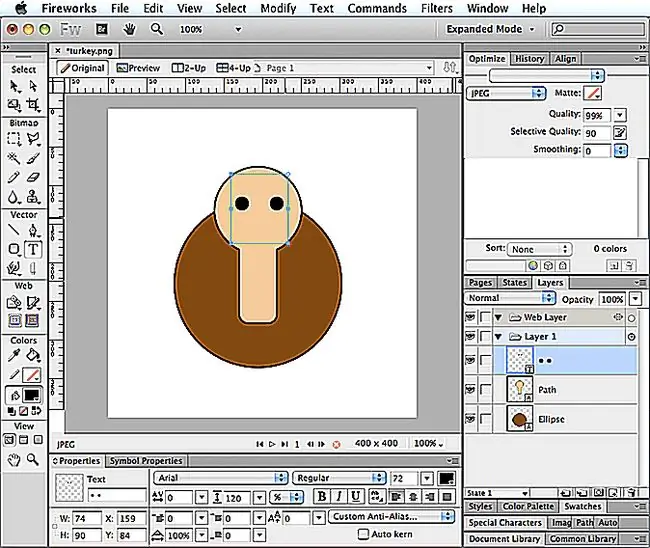
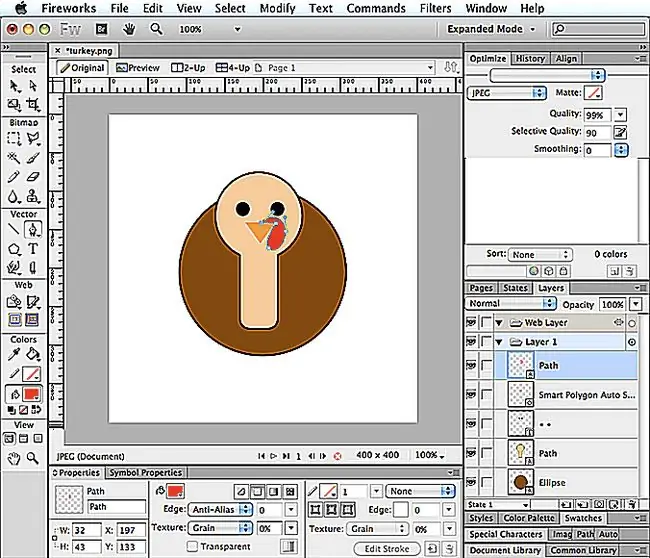
แต่งตา
คุณสามารถวาดวงกลมเล็กๆ สองวงเพื่อสร้างดวงตาได้ แต่ให้ใช้เครื่องมือ Type สำหรับสิ่งนี้แทน คลิกเครื่องมือ Type ในแผงเครื่องมือ จากนั้นคลิกบนผ้าใบ ในตัวตรวจสอบคุณสมบัติ เลือก Arial Regular สำหรับฟอนต์ กำหนดขนาด 72 และเปลี่ยนสีเป็นสีดำ กดปุ่ม "Image" หรือ Options ค้างไว้ ขณะที่คุณกดปุ่มค้างไว้ที่หมายเลข 8 ซึ่งจะเป็นสัญลักษณ์แสดงหัวข้อย่อยจากนั้นกดแป้นเว้นวรรคก่อนสร้างสัญลักษณ์แสดงหัวข้อย่อยอีก alt="

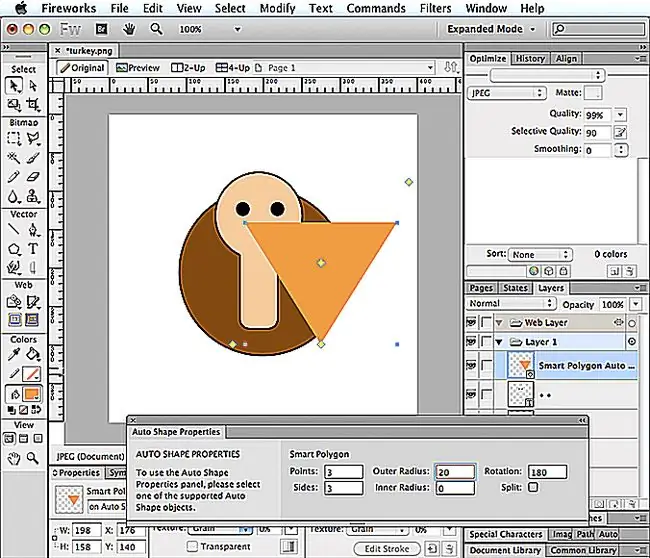
ทำจงอยปาก
ในแผงเครื่องมือ ให้คลิกที่เครื่องมือรูปทรงหลายเหลี่ยม ในแผงคุณสมบัติ เลือกแถบสีสีส้มสำหรับการเติมหรือพิมพ์ FF9933 ในช่องค่าฐานสิบหก นอกจากนี้ ในแผงคุณสมบัติ ทำให้เส้นขีดเป็นสีดำด้วยความกว้าง 1.
ถัดไป เลือก Window > คุณสมบัติรูปร่างอัตโนมัติ คลิกที่รูปหลายเหลี่ยมและระบุว่าคุณต้องการให้จุดและด้านข้างเป็น 3 และรัศมี 180 องศา เมื่อต้องการทำให้สามเหลี่ยมเล็กลง ให้พิมพ์ 20 ในช่องค่ารัศมีภายนอก จำนวนนี้ขึ้นอยู่กับขนาดของสามเหลี่ยมในการเริ่มต้น แล้วกดย้อนกลับ
ด้วยเครื่องมือตัวชี้ ให้คลิกที่สามเหลี่ยมแล้วลากไปยังตำแหน่งที่คุณคิดว่าควรจะงอยปาก

ทำสนู๊ด
สิ่งสีแดงที่ห้อยจากปากไก่งวงเรียกว่าสนูด ในการสร้าง คุณจะต้องใช้เครื่องมือปากกา
หลังจากเลือกเครื่องมือปากกาในแผงเครื่องมือแล้ว ให้คลิกที่ช่องเติมแล้วเลือกตัวอย่างสีแดง หรือพิมพ์ FF0000 ในช่องค่าฐานสิบหก จากนั้นกดย้อนกลับ
ด้วยเครื่องมือปากกา คลิกเพื่อสร้างจุดที่สร้างเส้นทาง และบางครั้งคลิกและลากเพื่อสร้างเส้นทางโค้งมน เมื่อจุดสุดท้ายมาเชื่อมกับจุดแรก คุณจะมีรูปร่างที่ดูเหมือนสายผูกผมไก่งวง

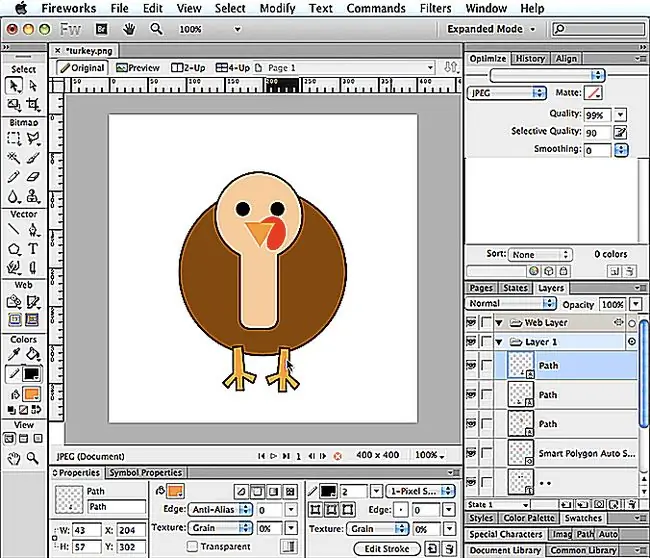
ปั้นขา
คุณสามารถกำหนดสีเติมให้เป็นสีส้มเดียวกับจงอยปากได้โดยคลิกที่ช่องเติมจากนั้นคลิกที่จงอยปาก เมื่อเลือกเครื่องมือปากกาแล้ว ให้สีเส้นโครงร่างเป็นสีดำ และกำหนดความกว้างของเส้นขีดเป็น 2 ในแผงคุณสมบัติ
ถัดไป ใช้เครื่องมือปากกาเพื่อสร้างจุดที่มีรูปร่างคล้ายกับขาไก่งวงเมื่อเลือกรูปร่างแล้ว ให้เลือก Edit > ซ้ำกัน จากนั้นเลือก Modify > Transform > Flip Horizontal ด้วยเครื่องมือ Pointer ให้วางขาในตำแหน่งที่ดูดีที่สุด

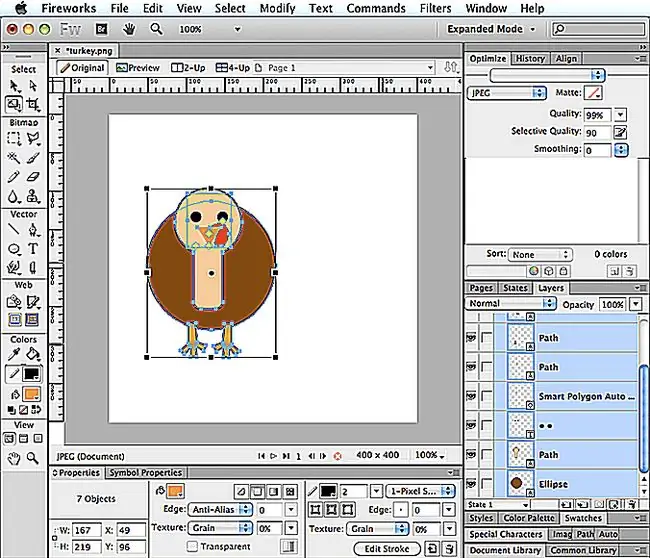
ลดขนาด
เลือก Select > เลือกทั้งหมด จากนั้นคลิกที่เครื่องมือมาตราส่วนในแผงเครื่องมือ กล่องขอบจะปรากฏขึ้นพร้อมที่จับที่สามารถเคลื่อนย้ายเข้าหรือออกได้ คลิกที่ขอบจับมุมแล้วเลื่อนเข้าด้านใน ทำให้ทั้งตัวเล็กลง จากนั้นกด return
เมื่อเลือกรูปร่างทั้งหมดแล้ว ให้ใช้เครื่องมือตัวชี้เพื่อย้ายไก่งวงเข้าที่ คุณต้องการให้มันอยู่ตรงกลางผ้าใบต่ำ

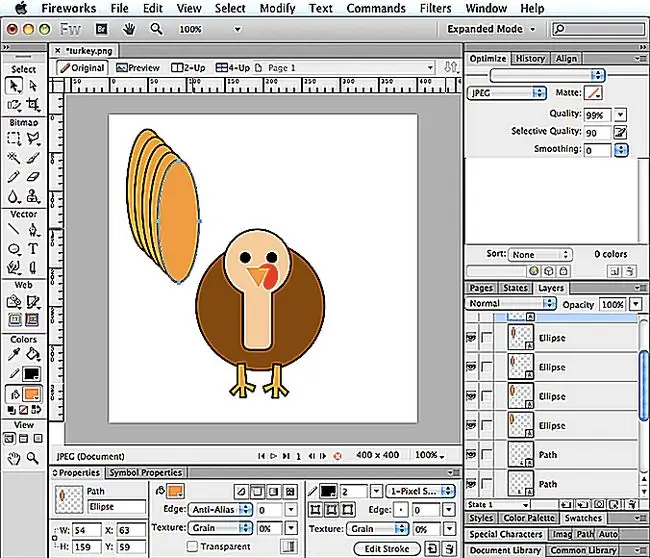
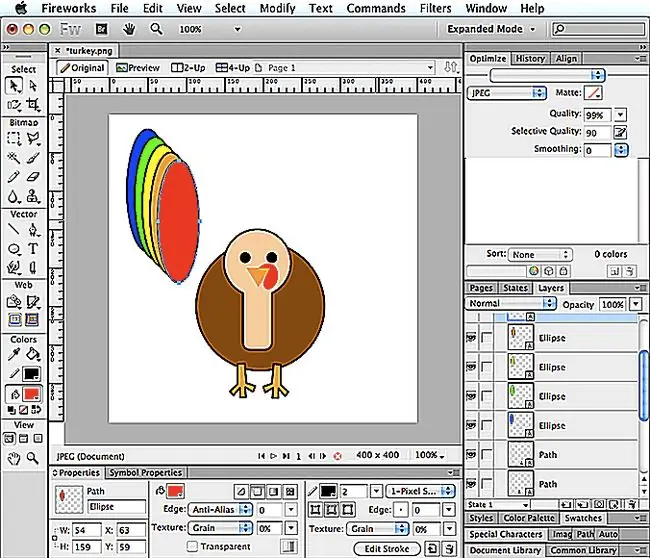
ทำขนหาง
ด้วยเครื่องมือวงรี คลิกและลากเพื่อสร้างวงรียาว จากนั้นเลือก แก้ไข > ซ้ำกัน คุณจะทำซ้ำวงรีซ้ำแล้วซ้ำอีกจนกว่าคุณจะมีวงรีทั้งหมดห้าวง

เปลี่ยนสี
เมื่อเลือกวงรีวงใดวงหนึ่งแล้ว ให้คลิกที่ช่องเติมแล้วเลือกสีอื่น ทำสิ่งนี้กับวงรีอีกสามวงโดยเลือกสีที่ต่างกันสำหรับแต่ละวง

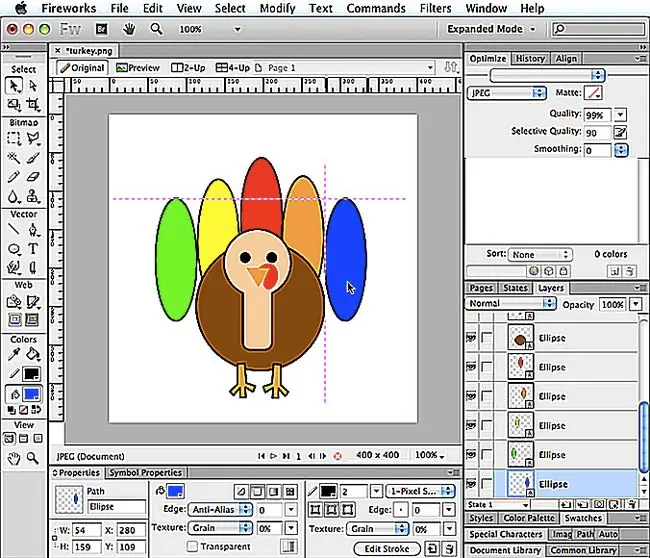
ย้ายวงรี
ด้วยเครื่องมือตัวชี้ ให้คลิกและลากเหนือวงรีทั้งห้าวงเพื่อเลือกทั้งหมด จากนั้นเลือก Modify > Arrange > Send to Back. การทำเช่นนี้จะทำให้ขนหางตกหลังไก่งวงเมื่อคุณเคลื่อนเข้าที่
คลิกออกจากวงรีเพื่อยกเลิกการเลือก จากนั้นคลิกที่วงรีทีละวงและลากแยกไปยังตำแหน่งที่จะนั่งติดกันและอยู่ด้านหลังไก่งวงบางส่วน
การใช้ Smart Guides สามารถช่วยจัดตำแหน่งวงรีที่อยู่ตรงข้ามกันได้ หากคุณไม่เห็นคู่มืออัจฉริยะในที่ทำงาน ให้เลือก ดู > คู่มืออัจฉริยะ > แสดงคู่มืออัจฉริยะ

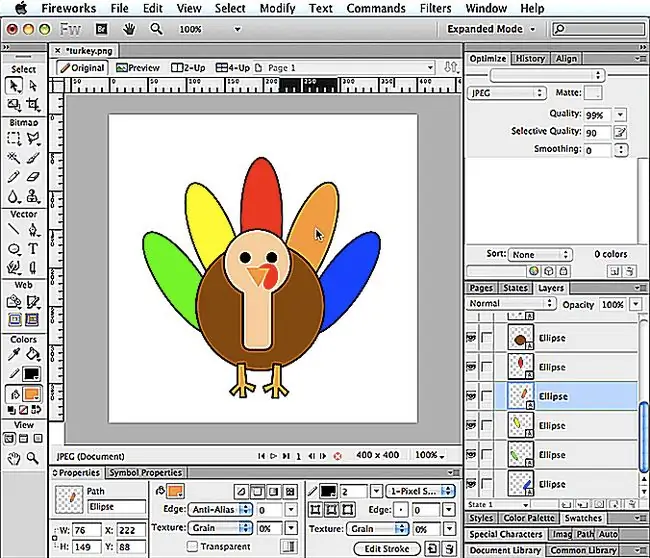
หมุนวงรี
คุณจะต้องการหมุนวงรีและจัดตำแหน่งใหม่ โดยเลือกหนึ่งรายการแล้วเลือก Modify > Transform > Free Transform จากนั้นคลิกและลากเคอร์เซอร์ของคุณนอกกรอบเพื่อหมุนวงรีเล็กน้อย ด้วยเครื่องมือตัวชี้ ให้วางวงรีในตำแหน่งที่คุณคิดว่าดูดีที่สุด
หมุนวงรีที่เหลือในลักษณะเดียวกันและจัดตำแหน่งให้เข้าที่ แจกกันเท่าๆกัน

บันทึกและบันทึกเป็น
เมื่อดูภาพของคุณ คุณจะเห็นว่าไก่งวงอยู่ต่ำเกินไปบนผืนผ้าใบ ดังนั้นให้เลือก Select > เลือกทั้งหมด จากนั้นใช้เครื่องมือตัวชี้เพื่อวางไก่งวง ตรงกลางผืนผ้าใบ เมื่อคุณพอใจกับรูปลักษณ์ ให้เลือก ไฟล์ > บันทึก
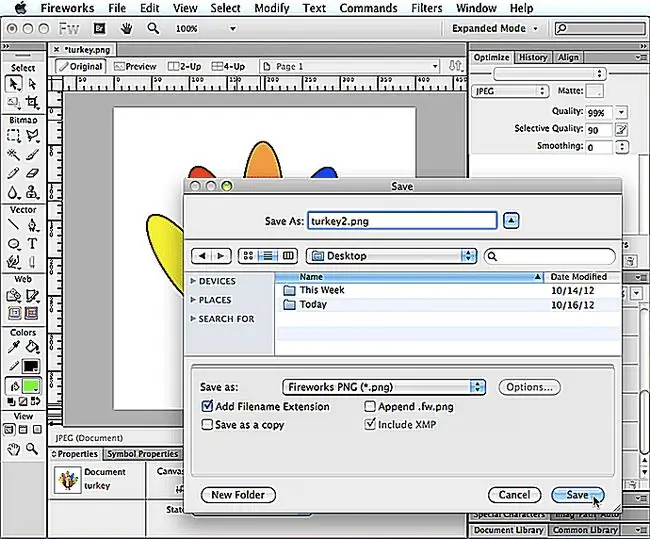
ถัดไป ให้คลิกที่ขนหางเพื่อเลือก จากนั้นในกล่องเติมแล้วเลือกสีอื่น ทำสิ่งนี้กับขนหางแต่ละข้าง แล้วเลือก ไฟล์ > บันทึกเป็น เปลี่ยนชื่อไฟล์ turkey2 ด้วยนามสกุล-p.webp" />

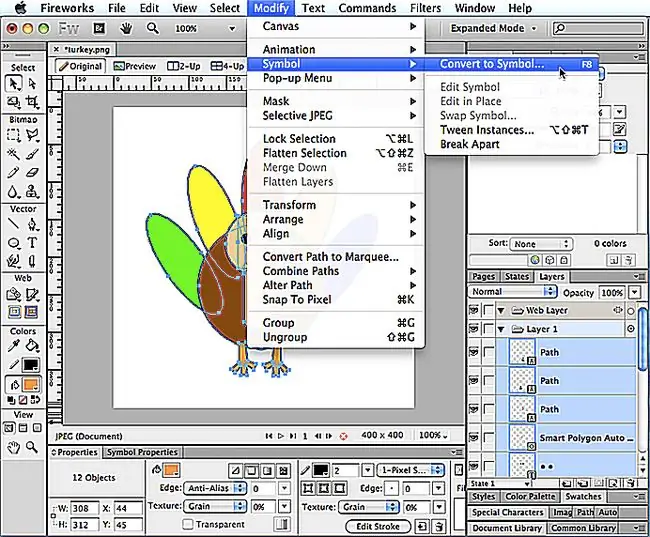
แปลงเป็นสัญลักษณ์
Choose ไฟล์ > เปิด ไปที่ไฟล์ turkey-p.webp" />Select > Select All จากนั้นเลือก Modify > Convert > Convert to Symbol ตั้งชื่อสัญลักษณ์ 1 เลือก Graphic สำหรับ Type จากนั้นคลิก OK
คลิกที่แท็บ turkey2-p.webp

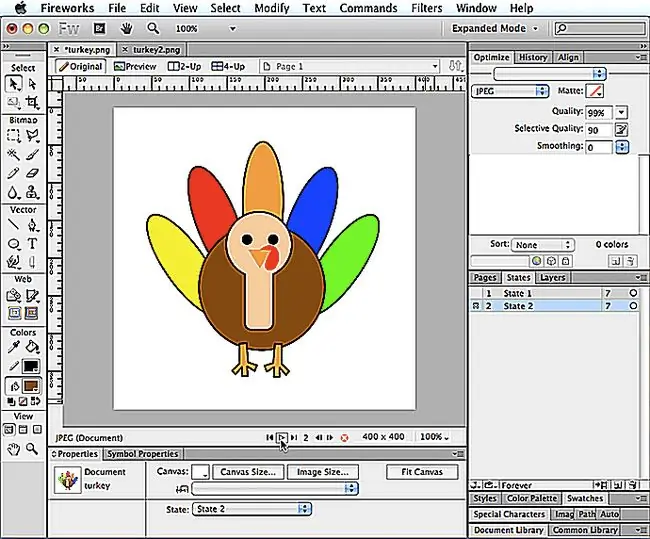
สร้างสถานะใหม่
คลิกกลับไปที่แท็บ Turkey-p.webp
หน้าต่าง > รัฐ ที่ด้านล่างของแผงสถานะ ให้คลิกปุ่ม New Duplicate States
เมื่อคุณคลิกที่สถานะแรกเพื่อเลือก คุณจะเห็นว่ามีสัญลักษณ์อยู่ เมื่อคุณคลิกที่สถานะที่สอง คุณจะเห็นว่าสถานะนั้นว่างเปล่าในการเพิ่มสัญลักษณ์ให้กับสถานะว่างนี้ ให้เลือก ไฟล์ > นำเข้า > นำทาง ไปยังไฟล์ turkey2-p.webp" />
หากคุณไม่ชอบความเร็วของแอนิเมชั่น คุณสามารถดับเบิลคลิกที่ตัวเลขทางด้านขวาของแต่ละสถานะเพื่อทำการปรับเปลี่ยน ยิ่งตัวเลขสูง ยิ่งระยะเวลานาน

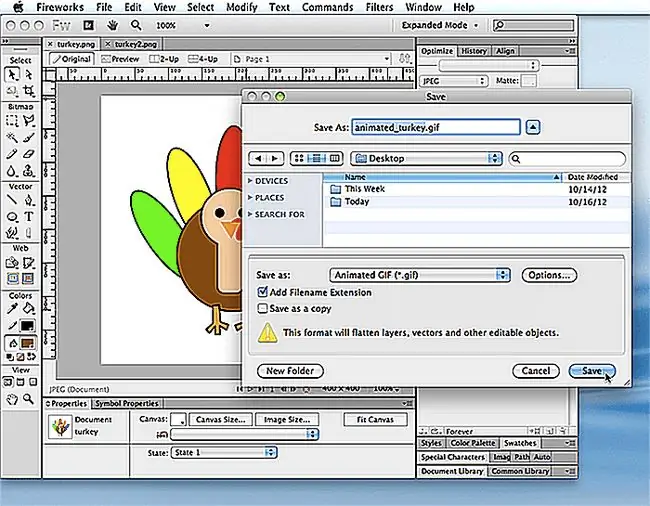
บันทึกภาพเคลื่อนไหว GIF
สุดท้าย เลือก ไฟล์ > บันทึกเป็น เปลี่ยนชื่อไฟล์ เลือก Animated-g.webp" />
ในการเปิดและเล่นภาพเคลื่อนไหว-g.webp
ไฟล์ > เปิดหรือเปิดไฟล์ ไปที่ไฟล์ Animated-g.webp" />