- ผู้เขียน Abigail Brown [email protected].
- Public 2023-12-17 07:03.
- แก้ไขล่าสุด 2025-01-24 12:26.
หากคุณเพิ่งเริ่มใช้ Photoshop Elements คุณน่าจะเพิ่งเริ่มเห็นว่าโปรแกรมใช้งานได้หลากหลายและทรงพลังเพียงใด และมีเทคนิคกี่วิธีในการบรรลุลูกเล่นที่สร้างสรรค์และสวยงาม ความสำเร็จอย่างหนึ่งคือการรวมรูปภาพสองรูปในหน้าเดียว ซึ่งสะดวกมากหากคุณต้องการแสดงรูปภาพเวอร์ชันก่อนและหลังหรือเปรียบเทียบแบบเคียงข้างกัน
คุณสามารถทำงานนี้ให้สำเร็จและเพิ่มข้อความเล็กน้อยลงในรูปภาพได้เช่นกัน บทช่วยสอนนี้ใช้ Photoshop Elements เวอร์ชัน 14 แต่ขั้นตอนยังใช้กับเวอร์ชันที่ใหม่กว่าด้วย
เปิดรูปภาพและสร้างเอกสารใหม่

หากต้องการติดตาม ให้คลิกขวาที่ลิงก์ด้านล่างเพื่อบันทึกไฟล์ฝึกหัดลงในคอมพิวเตอร์ของคุณ เปิดใน Photoshop Elements Editor (expert หรือ standard โหมดแก้ไข):
• painteddesert1.jpg• painteddesert2.jpg
รูปภาพสองรูปควรปรากฏที่ด้านล่างของหน้าต่าง Editor ใน Photo Bin.
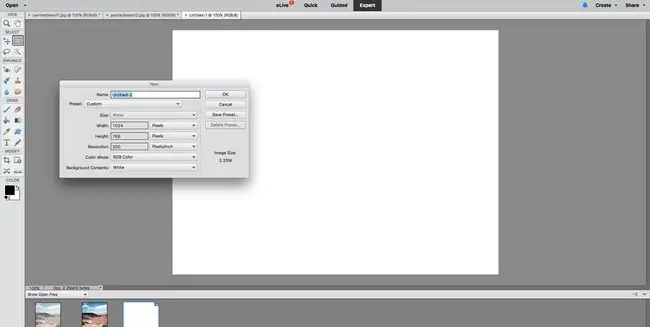
จากนั้นสร้างเอกสารเปล่าใหม่ที่คุณจะรวมรูปภาพ ไปที่ ไฟล์ > ใหม่ > ไฟล์เปล่า เลือก Pixels ตามค่า ให้ป้อน 1024 x 768 จากนั้นคลิก OK เอกสารเปล่าใหม่จะปรากฏในพื้นที่ทำงานของคุณและใน ถังขยะ
คัดลอกและวางรูปภาพสองรูปลงในหน้าใหม่

คัดลอกและวางรูปภาพทั้งสองลงในไฟล์ใหม่นี้โดยใช้คำแนะนำเหล่านี้:
- คลิกที่ painteddesert1.jpg ใน Photo Bin เพื่อทำให้เป็นเอกสารที่ใช้งานอยู่
- ในเมนู ไปที่ Select > ทั้งหมด จากนั้น Edit >คัดลอก.
- คลิกที่ Un titled-1 เอกสารใหม่ใน Photo Bin เพื่อเปิดใช้งาน
- ไปที่ Edit > Paste.
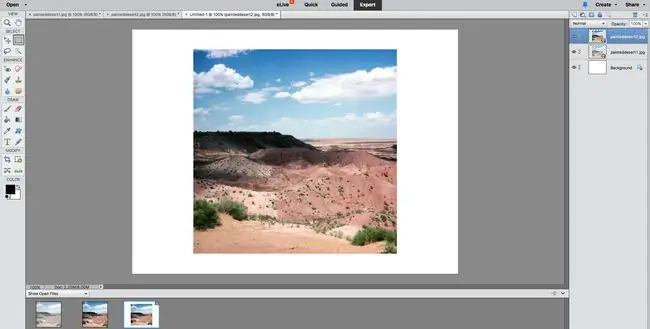
ในจานเลเยอร์ของคุณ คุณจะเห็นว่ามีการเพิ่มรูปภาพ painteddesert1 เป็นเลเยอร์ใหม่แล้ว
ตอนนี้ คลิกที่ painteddesert2.jpg ใน Photo Bin และ Select All > Copy > วาง ลงในเอกสารใหม่ เช่นเดียวกับที่คุณทำสำหรับรูปภาพแรก
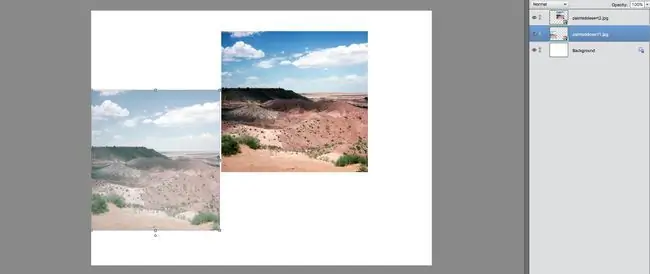
รูปภาพที่คุณเพิ่งวางจะครอบคลุมรูปภาพแรก แต่รูปภาพทั้งสองยังคงอยู่ในเลเยอร์ที่แยกจากกัน ซึ่งคุณสามารถดูได้หากคุณดูที่พาเล็ต Layers (ดูภาพหน้าจอ)).
คุณยังสามารถลากรูปภาพไปยังรูปภาพจาก Photo Bin.
ปรับขนาดภาพแรก

ถัดไป คุณจะปรับขนาดและวางแต่ละเลเยอร์ให้พอดีกับหน้า:
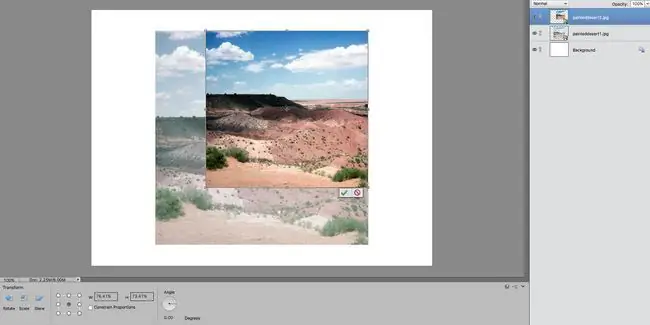
- เลือกเครื่องมือ ย้าย เป็นเครื่องมือแรกในแถบเครื่องมือ ในแถบ Options ตรวจสอบให้แน่ใจว่า เลือกเลเยอร์อัตโนมัติ และ แสดงกล่องขอบเขต เลเยอร์ 2 ทำงานอยู่ ซึ่งหมายความว่าคุณควรเห็นเส้นประรอบรูปภาพ painteddesert2 โดยมีสี่เหลี่ยมเล็กๆ เรียกว่า handles ที่ด้านข้างและมุม
- เลื่อนเคอร์เซอร์ไปที่แฮนเดิลที่มุมล่างซ้าย แล้วคุณจะเห็นว่ามันเปลี่ยนเป็นลูกศรชี้สองครั้งในแนวทแยง
- กดปุ่ม Shift ค้างไว้ จากนั้นคลิกที่ ที่จับมุม ลากขึ้นและไปทางขวาเพื่อทำให้รูปภาพมีขนาดเล็กลงในเพจ
- ปรับขนาดรูปภาพจนดูเหมือนความกว้างประมาณครึ่งหนึ่งของหน้า แล้วปล่อยปุ่มเมาส์และปุ่ม Shift คลิก เครื่องหมายถูกสีเขียว เพื่อยอมรับการเปลี่ยนแปลง
- ดับเบิลคลิกภายใน กรอบขอบเขต เพื่อใช้การแปลง
การกดปุ่ม Shift ค้างไว้จะจำกัดสัดส่วนของภาพถ่ายให้เท่ากับสัดส่วนของต้นฉบับ หากไม่มีปุ่ม Shift ที่กดค้างไว้ คุณจะบิดเบือนรูปภาพ
ปรับขนาดภาพที่สอง

การปรับขนาดภาพที่สอง:
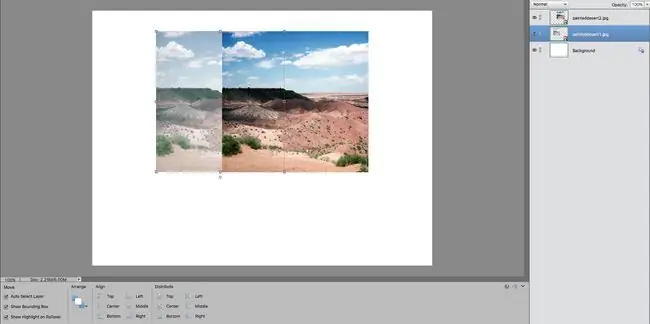
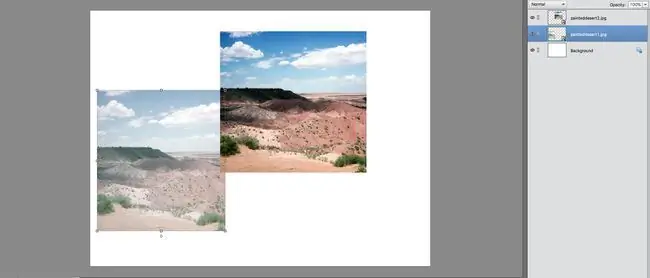
- คลิกที่ภาพในพื้นหลัง; มันจะแสดงกรอบล้อมรอบ คลิกที่แฮนเดิลขวาล่าง แล้วลากเพื่อปรับขนาดรูปภาพนี้ให้มีขนาดเดียวกับที่คุณเพิ่งปรับขนาด อย่าลืมกดปุ่ม Shift ค้างไว้เหมือนเมื่อก่อน
- ดับเบิลคลิกภายในกล่องขอบเขตเพื่อใช้การแปลง
เลื่อนภาพแรก

ด้วย move tool ยังคงเลือกอยู่ ให้ย้ายฉากทะเลทรายที่เลือนลางลงและไปทางขอบซ้ายของหน้า
เขยิบรูปแรก

ตอนนี้ คุณจะปรับแต่งตำแหน่งของรูปภาพได้:
- กดปุ่ม Shift ค้างไว้ แล้วกด ลูกศรขวา บนแป้นพิมพ์สองครั้งเพื่อเขยิบภาพออกจากขอบด้านซ้าย.
- คลิกที่ฉากทะเลทรายอื่นๆ แล้วใช้ move tool เพื่อวางตำแหน่งไว้ที่ฝั่งตรงข้ามของหน้า
Photoshop Elements จะพยายามช่วยคุณจัดตำแหน่งโดยจัดรูปภาพให้เข้าที่เมื่อคุณเข้าใกล้ขอบของเอกสารหรือวัตถุอื่น ในกรณีนี้ การหักมุมจะมีประโยชน์ แม้ว่าบางครั้งมันก็น่ารำคาญ ดังนั้นคุณอาจต้องการทราบเกี่ยวกับวิธีปิดใช้งานการสแนป
ปุ่มลูกศรทำหน้าที่ดุนเมื่อเครื่องมือ Move ทำงานอยู่ การกดปุ่มลูกศรแต่ละครั้งจะย้ายเลเยอร์หนึ่งพิกเซลไปในทิศทางนั้น เมื่อคุณกดปุ่ม Shift ค้างไว้ การเขยิบจะเพิ่มขึ้นเป็น 10 พิกเซล
เพิ่มข้อความในหน้า

สิ่งที่คุณต้องทำคือเพิ่มข้อความ:
- เลือกเครื่องมือ Type ในกล่องเครื่องมือ ดูเหมือน T.
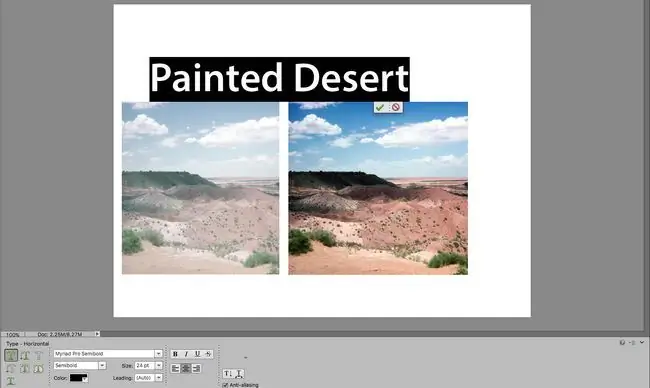
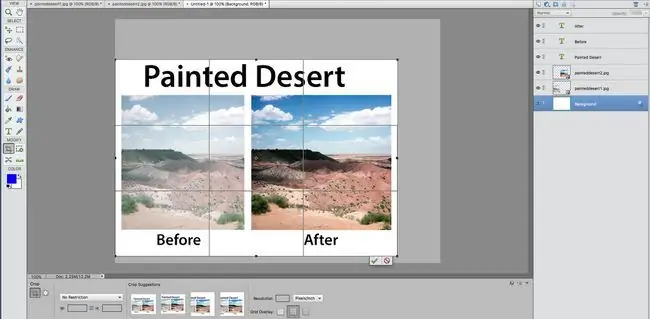
- ตั้ง แถบตัวเลือก ตามที่แสดงในภาพด้านบน สีไม่สำคัญ ใช้สีอะไรก็ได้ตามใจชอบ
- เลื่อนเคอร์เซอร์ของคุณไปที่กึ่งกลางด้านบนของเอกสารแล้วคลิกในช่องว่างเหนือช่องว่างระหว่างสองภาพ
- พิมพ์คำว่า Painted Desert จากนั้นคลิกเครื่องหมาย กาเครื่องหมาย ใน แถบตัวเลือก ถึง ยอมรับข้อความ
เพิ่มข้อความแล้วบันทึก

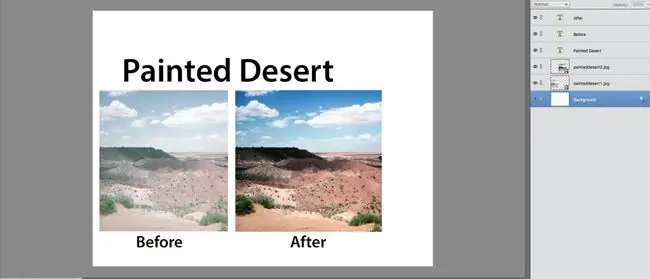
สุดท้าย สลับกลับไปที่เครื่องมือ Text เพื่อเพิ่มคำ Before และ หลัง ใต้ภาพดังรูปด้านบน
หากคุณต้องการเปลี่ยนตำแหน่งข้อความก่อนที่จะยอมรับ ให้เลื่อนเคอร์เซอร์ออกห่างจากข้อความเล็กน้อย เคอร์เซอร์จะเปลี่ยนเป็นเคอร์เซอร์เครื่องมือ Move และคุณสามารถกดปุ่มเมาส์เพื่อย้ายข้อความ
เสร็จแล้ว แต่อย่าลืมไปที่ File > บันทึก และบันทึกเอกสารของคุณ หากคุณต้องการให้เลเยอร์และข้อความสามารถแก้ไขได้ ให้ใช้รูปแบบ Photoshop PSD มิเช่นนั้น คุณสามารถบันทึกเป็น JPEG ได้
ครอบตัดรูปภาพ

ถ้าผ้าใบใหญ่เกินไป ให้เลือกเครื่องมือ Crop แล้วลากข้ามผ้าใบ ย้ายที่จับเพื่อลบพื้นที่ที่ไม่ต้องการ จากนั้นคลิก เครื่องหมายถูกสีเขียว หรือกด Enter หรือ Return เพื่อยอมรับการเปลี่ยนแปลง






